React is the most popular front-end JavaScript library in the field of web development. It is used by large, established companies and newly-minted startups alike (Netflix, Airbnb, Instagram, and the New York Times, to name a few). React brings many advantages to the table, making it a better choice than other frameworks like Angular.js.
React’s popularity today has eclipsed that of all other front-end development frameworks. Here is why:
The above reasons more than justify the popularity of the React library and why it is being adopted by a large number of organizations and businesses. Now let’s familiarize ourselves with React’s features.

React keeps a lightweight representation of the “real” DOM in the memory, and that is known as the “virtual” DOM (VDOM). Manipulating real DOM is much slower than manipulating VDOM because nothing gets drawn on the screen. When the state of an object changes, VDOM changes only that object in the real DOM instead of updating all of the objects.
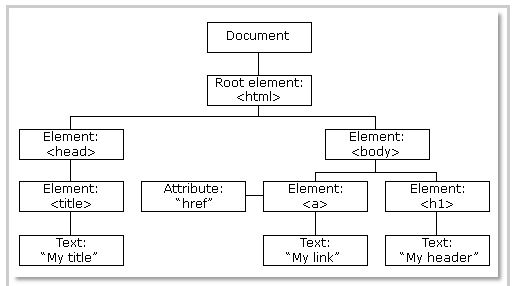
What is the Document Object Model (DOM)?

You need Node.js, since the libraries required for Angular are downloaded using node package manager (npm) . Refer to homepage to install Node.js.
You’ll need to have Node 8.10.0 or later on your local development machine (but it’s not required on the server). You can use nvm (macOS/Linux) or nvm-windows to easily switch Node versions between different projects.
Starting new React projects used to be a huge hassle -- there were dozens of dependencies, configuration files, and other up front requirements before you could even start writing a single line of React code.
Enter create-react-app, the tool recently released by Facebook's engineering team that allows you to spin up a brand new React application in just a few seconds. They do this by wrapping all of the normal dependencies (babel, etc) so you can just focus on writing React code itself. It's an excellent piece of software and is already becoming the de facto way to manage React projects.
npm install -g create-react-app
You'll want to install it globally (hence the -g flag)
Create a new app called "example-app"
create-react-app example-app
The folder example-app/ was created by create-react-app and houses all of our new application's code.
cd example-app
npm start
Nowadays, most of the projects and code written for modern javascript stack are written in ES6, Babel provides an ability to use ES6 in environments which are not supporting it in full as well as it’s providing plugin system which allows to include custom transformers such as jsx transformer for React.
You don’t need to install or configure tools like Webpack or Babel.
They are preconfigured and hidden so that you can focus on the code.
See how your app runs on your local server by running the following command
npm start
On the local server (http://localhost:3000) you can see a simple React app displaying a "hello world" message. The next step is to make this app production-ready for deployment. Inside the root directory run the following command:
Go to on repository/progject and open package.json file, And write below to "private":"true" line. This "homepage": "your url(The name of URL where you want to live your project - abc.com/in)"

This creates a build directory inside the root directory, which bundles your React app and minifies it into simple HTML, CSS, and JavaScript files. This build folder serves your app via a simple entry point, index.html, where your entire React app resides. Running your app via a remote server means running this index.html file on the server.
Open CMD in your computer run below command to create build.
npm run build
It takes few minutes. After create build file open your repository there is a build folder if not then refresh the folder. All files of build folder uploads on your server. After successfull upload goto your browser type your URL there is a magic boom!
This library provides a simple ExternalLink component for react which can be used to render a tags with both target="_blank" and rel="noopener noreferrer" attributes.
npm install react-external-link --save
import React from 'react'; import { ExternalLink } from 'react-external-link'; const MyComponent = () => ( <div> <ExternalLink href="https://example.com" /> </div> ); export default MyComponent;