
A Component is considered as the core building blocks of a React application.
In React, We create a small logical group of code, which is known as components. Each component exists in the same space, but they work independently from one, another and merge all in a parent component, which will be the final UI of your application.
Every React component have their own structure, methods as well as APIs. They can be reusable as per your need.
A React component takes an optional input and returns a React element which is rendered on the screen.
A React component can be either “stateful” or "stateless".
“Stateful” components are of the class type, while “stateless”components are of the function type.
When you are creating a new React component, the name should be start with upper case letter.
Create a component called School
There are mainly two types of components
In older version of React we were using class components. Now It is suggested to use Function components along with Hooks, which were added in React 16.8.
The class components are a little more complex than the Function components. We can pass data from one class component to other class components.
The class components require a render() method, and this method returns HTML in React application.
A class component must include the extends React.Component statement. And this statement creates an inheritance to React.
We create a Class component called School
class School extends React.Component {
render() {
return <h1>Hi, This is my School! </h1>;
}
}
The class component is also known as a stateful component because they can hold or manage local state.
Function components are a way to write components that only contain a render method and don't have their own state. They are simply JavaScript functions that may or may not receive data as parameters. Function component is easy and less in code for example below:
function School() {
return <h1>Hi, This is my School! </h1>;
}
The Function component is also known as a stateless component because they do not hold or manage state.
We have created a component School, which returns an <h1> element.
Display the School component in the "root" element:
import React from 'react';
import ReactDOM from 'react-dom';
function School() {
return <h1>Hi, This is my School! </h1>;
}
ReactDOM.render(<School />, document.getElementById('root'));

Steps happening in above example:
In React, All about re-using the code. Create a component in a seperate file with the .js extension. Create a new file name Myschool.js And open the file Myschool.js and write below code.
function Myschool() {
return <h1>Hi, My School name is Schooly!</h1>;
}
export default Myschool;
For the use of created file, You have to import the file in your React Application.
Now we import the "Myschool.js" file in the application, and we can use the Myschool component as if it was created here.
import React from 'react';
import ReactDOM from 'react-dom';
import Myschool from './Myschool.js';
ReactDOM.render(<Myschool />, document.getElementById('root'));
How to a component in another component: School component inside the Myschool component:
import React from 'react';
import ReactDOM from 'react-dom';
function School() {
return <h2>This is My School</h2>;
}
function Myschool() {
return (
<>
<h1>My School Name is schooly</h1>
<School />
</>
);
}
ReactDOM.render(<Myschool />, document.getElementById('root'));

Props stand for "Properties". They are read-only components. It is an object which stores the value of attributes of a tag and work similar to the HTML attributes. It gives a way to pass data from one component to other components. It is similar to function arguments.
function School(props) {
return <h2>My School is a {props.color} Big Building!</h2>;
}
ReactDOM.render(<School color="red"/>, document.getElementById('root'));
You will learn more about props in the next chapter.
The state is an instance of React Component Class can be defined as an object of a set of observable properties that control the behavior of the component
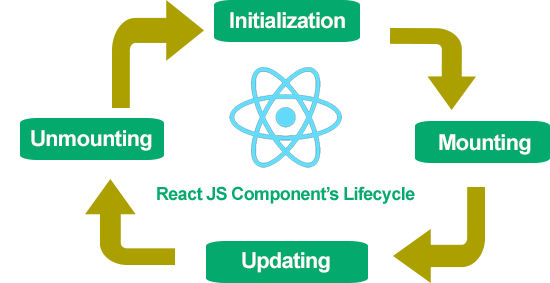
Every component has “lifecycle methods”. They specify the behavior of the component.
A component’s lifecycle is broadly learn in next Chapter:
A component’s lifecycle is broadly classified into four parts:

Initialization :This is the stage where the component is constructed with the given Props and default state. This is done in the constructor of a Component Class.
Mounting : Mounting is the stage of rendering the JSX returned by the render method itself.
Updating : Updating is the stage when the state of a component is updated and the application is repainted.
Unmounting : As the name suggests Unmounting is the final step of the component lifecycle where the component is removed from the page.